console.gif()
Posted 2 years ago by Jessica SachsYeah, you can print gifs to your console. Yes, maybe it's not that useful, but it's actually an easy Easter Egg to add to your docs page or personal site.
Quick post. I was looking for a nice preamble to print to the console of the fakerjs.dev documentation.
So that instead of JUST having window.faker to play with and an empty console, you’d get some sort of hint that the library was there… and maybe a fun greeting. Unexpectedly, I found out that you could print images to the console. There’s a cute lib called console.image which formats your console.log string with CSS and uses background-image with a Data URI to render an image to the console.
I’m super surprised printing background images is possible but hey, why not?
Now… if you can print images to the console via <img src="data:...." />
… what about gifs?
Gif-lovers delight
See the Pen console.gif by Jessica Sachs (@jessicasachs) on CodePen.
Are there any practical uses of styling console messages?
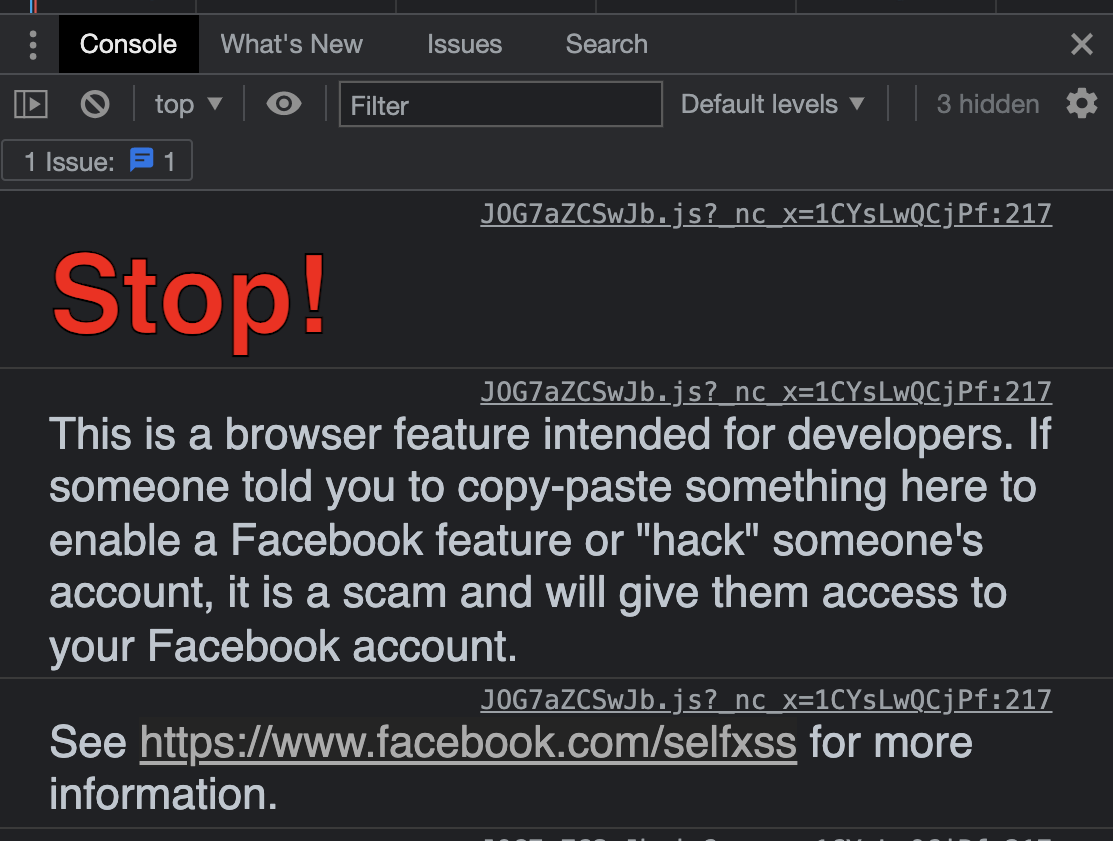
Mhmm. Styling console.log messages is most commonly used to deter users from copy/pasting random code into their browsers. Facebook does this.

// Prints "Stop!" to your console
// Social media sites like to use this as a warning.
console.log('%cStop!', 'color: red; font-size: 32px; font-weight: bold;');
The syntax is pretty gnarly though, so I recommend libraries (like console.image or console.style) to make it easier :-)
Here’s a demo of console.style, which gives you a better API for working with formatted text.
See the Pen Untitled by Jessica Sachs (@jessicasachs) on CodePen.
Have fun.
Add some cute Easter eggs to your app.
- Jess @_JessicaSachs